Part 1 – Overview, Profile Picture, and User Name
A project I am working on called for a custom implementation of the SharePoint Welcome menu control. The replacement control needed to provide the following:
- Implement the look and behaviors that the designers created.
- Exclude some default SharePoint menu items (such as My Regional Settings).
- Reuse some existing SharePoint menu items (such as Sign Out/Sign in as a Different User).
- Allow for the addition of other custom menu items in the future.
- Display thumbnail of the user’s profile picture.
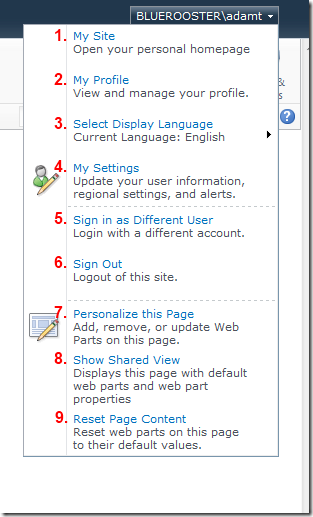
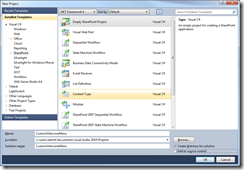
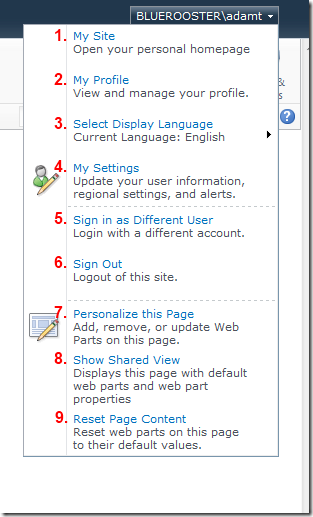
I had to create a control that looked and behaved like the following:
![CropperCapture[2] CropperCapture[2]](http://www.lifeonplanetgroove.com/blog/wp-content/uploads/2010/10/CropperCapture2_thumb.gif)
The designers came up with some clean, semantic markup married with some jquery, for me to start from:
|
|
<span style="color: #0000ff"><</span><span style="color: #800000">div</span> <span style="color: #ff0000">class</span><span style="color: #0000ff">="header"</span><span style="color: #0000ff">></span> |
|
|
<span style="color: #0000ff"><</span><span style="color: #800000">img</span> <span style="color: #ff0000">class</span><span style="color: #0000ff">="header-logo"</span> <span style="color: #ff0000">src</span><span style="color: #0000ff">="/images/header_logo.png"</span> <span style="color: #ff0000">alt</span><span style="color: #0000ff">=""</span> <span style="color: #ff0000">width</span><span style="color: #0000ff">="169"</span> <span style="color: #ff0000">height</span><span style="color: #0000ff">="78"</span> <span style="color: #0000ff">/></span> |
|
|
<span style="color: #0000ff"><</span><span style="color: #800000">div</span> <span style="color: #ff0000">class</span><span style="color: #0000ff">="header-bar"</span><span style="color: #0000ff">></span> |
|
|
<span style="color: #0000ff"><</span><span style="color: #800000">div</span> <span style="color: #ff0000">class</span><span style="color: #0000ff">="profile_menu"</span><span style="color: #0000ff">></span> |
|
|
<span style="color: #0000ff"><</span><span style="color: #800000">a</span> <span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span> <span style="color: #ff0000">class</span><span style="color: #0000ff">="profile_btn"</span><span style="color: #0000ff">></span> |
|
|
<span style="color: #0000ff"><</span><span style="color: #800000">span</span> <span style="color: #ff0000">class</span><span style="color: #0000ff">="image"</span><span style="color: #0000ff">><</span><span style="color: #800000">img</span> <span style="color: #ff0000">src</span><span style="color: #0000ff">=""</span> <span style="color: #ff0000">style</span><span style="color: #0000ff">="width:20px;height:20px"</span> <span style="color: #0000ff">/></</span><span style="color: #800000">span</span><span style="color: #0000ff">></span> |
|
|
<span style="color: #0000ff"><</span><span style="color: #800000">span</span> <span style="color: #ff0000">class</span><span style="color: #0000ff">="name"</span><span style="color: #0000ff">></span>John Doe<span style="color: #0000ff"></</span><span style="color: #800000">span</span><span style="color: #0000ff">></span> |
|
|
<span style="color: #0000ff"><</span><span style="color: #800000">span</span> <span style="color: #ff0000">class</span><span style="color: #0000ff">="arrow"</span><span style="color: #0000ff">></</span><span style="color: #800000">span</span><span style="color: #0000ff">></span> |
|
|
<span style="color: #0000ff"></</span><span style="color: #800000">a</span><span style="color: #0000ff">></span> |
|
|
<span style="color: #0000ff"><</span><span style="color: #800000">div</span> <span style="color: #ff0000">class</span><span style="color: #0000ff">="profile_dropdown"</span><span style="color: #0000ff">></span> |
|
|
<span style="color: #0000ff"><</span><span style="color: #800000">div</span> <span style="color: #ff0000">class</span><span style="color: #0000ff">="dropdown_bkgrd"</span><span style="color: #0000ff">></span> |
|
|
<span style="color: #0000ff"><</span><span style="color: #800000">ul</span><span style="color: #0000ff">></span> |
|
|
<span style="color: #0000ff"><</span><span style="color: #800000">li</span><span style="color: #0000ff">></span>Edit Profile<span style="color: #0000ff"></</span><span style="color: #800000">li</span><span style="color: #0000ff">></span> |
|
|
<span style="color: #0000ff"><</span><span style="color: #800000">li</span><span style="color: #0000ff">></span>My Site<span style="color: #0000ff"></</span><span style="color: #800000">li</span><span style="color: #0000ff">></span> |
|
|
<span style="color: #0000ff"><</span><span style="color: #800000">li</span><span style="color: #0000ff">></span>Log Out<span style="color: #0000ff"></</span><span style="color: #800000">li</span><span style="color: #0000ff">></span> |
|
|
<span style="color: #0000ff"><</span><span style="color: #800000">li</span><span style="color: #0000ff">></span>Sign in as a Different User<span style="color: #0000ff"></</span><span style="color: #800000">li</span><span style="color: #0000ff">></span> |
|
|
<span style="color: #0000ff"></</span><span style="color: #800000">ul</span><span style="color: #0000ff">></span> |
|
|
<span style="color: #0000ff"></</span><span style="color: #800000">div</span><span style="color: #0000ff">></span> |
|
|
<span style="color: #0000ff"></</span><span style="color: #800000">div</span><span style="color: #0000ff">></span> |
|
|
<span style="color: #0000ff"></</span><span style="color: #800000">div</span><span style="color: #0000ff">></span> |
|
|
<span style="color: #0000ff"></</span><span style="color: #800000">div</span><span style="color: #0000ff">></span> |
|
|
<span style="color: #0000ff"></</span><span style="color: #800000">div</span><span style="color: #0000ff">></span> |
This is part 1 of a three part series.
- Part 1 – Overview, Profile Picture, and User Name
- Part 2 – Edit Profile and My Site links
- Part 3 – Sign Out/Sign in as a Different User
Overview of Approach
My general approach to solve this was to create a .NET User Control, installed in the _controltemplates directory. I could use code-behind and the API, and have the most control over display and formatting of the menu. This could all be deployed with a WSP package, using Visual Studio 2010. I could leave out any menu items I didn’t need, add any custom items necessary, and write code to recreate any SharePoint menu items that I wanted to keep.
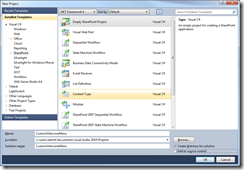
I started out creating a new Empty SharePoint Project in Visual Studio 2010:

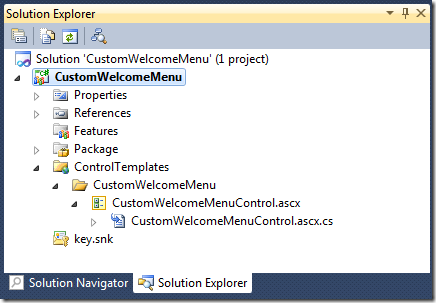
I then added a User Control to the project, and pasted the markup from the designers into the :

My next task was to figure out what I could reuse from SharePoint’s own menus, by looking into the OOB Welcome menu.
OOB Welcome Menu Controls
Before I started, I had to dissect the out-of-box Welcome menu control. If you look at the master pages in SharePoint, they usually include a reference to Welcome.ascx. It turns out that this isn’t just one control, it is a combination of three different controls that each interject their own menu items:
- Microsoft.SharePoint.WebControls.PersonalActions – This is the primary control, responsible for most of the menu items and the menu core. Items 4-9 below (plus another item, “Request Access” that isn’t shown in the screen shot) are rendered by this control. The menu and its items are rendered as <menu> and <ie:menuitem> nodes in the html.
- Microsoft.SharePoint.WebControls.MUISelector – This is responsible for displaying language selections (item #3 below) if you’ve installed language packs.
- Microsoft.SharePoint.Portal.WebControls.SocialNavigationControl – This is responsible for displaying My Site and My Profile links (items 1 and 2 below, part of SharePoint Server).

Displaying the User’s Profile Picture
To display the profile picture, I first had to adjust the original markup from the designers to include a server Image control. Here is the original markup:
|
|
<span style="color: #0000ff"><</span><span style="color: #800000">a</span> <span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span> <span style="color: #ff0000">class</span><span style="color: #0000ff">="profile_btn"</span><span style="color: #0000ff">></span> |
|
|
<span style="color: #0000ff"><</span><span style="color: #800000">span</span> <span style="color: #ff0000">class</span>="<span style="color: #ff0000">image</span><span style="color: #0000ff">><</span><span style="color: #800000">img</span> <span style="color: #ff0000">src</span><span style="color: #0000ff">=""</span> <span style="color: #ff0000">style</span><span style="color: #0000ff">="width:20px;height:20px;"</span> <span style="color: #0000ff">/></</span><span style="color: #800000">span</span><span style="color: #0000ff">></span> |
|
|
<span style="color: #0000ff"><</span><span style="color: #800000">span</span> <span style="color: #ff0000">class</span><span style="color: #0000ff">="name"</span><span style="color: #0000ff">></span>John Doe<span style="color: #0000ff"></</span><span style="color: #800000">span</span><span style="color: #0000ff">></span> |
|
|
<span style="color: #0000ff"><</span><span style="color: #800000">span</span> <span style="color: #ff0000">class</span><span style="color: #0000ff">="arrow"</span><span style="color: #0000ff">></</span><span style="color: #800000">span</span><span style="color: #0000ff">></span> |
|
|
<span style="color: #0000ff"></</span><span style="color: #800000">a</span><span style="color: #0000ff">></span> |
Here is the adjusted markup:
|
|
<span style="color: #0000ff"><</span><span style="color: #800000">a</span> <span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span> <span style="color: #ff0000">class</span><span style="color: #0000ff">="profile_btn"</span><span style="color: #0000ff">></span> |
|
|
<span style="color: #0000ff"><</span><span style="color: #800000">span</span> <span style="color: #ff0000">class</span><span style="color: #0000ff">="image"</span><span style="color: #0000ff">><</span><span style="color: #800000">asp:Image</span> <span style="color: #ff0000">ID</span><span style="color: #0000ff">="imageProfilePicture"</span> <span style="color: #ff0000">runat</span><span style="color: #0000ff">="server"</span> <span style="color: #ff0000">Width</span><span style="color: #0000ff">="20px"</span> <span style="color: #ff0000">Height</span><span style="color: #0000ff">="20px"</span> <span style="color: #0000ff">/></</span><span style="color: #800000">span</span><span style="color: #0000ff">></span> |
|
|
<span style="color: #0000ff"><</span><span style="color: #800000">span</span> <span style="color: #ff0000">class</span><span style="color: #0000ff">="name"</span><span style="color: #0000ff">></span>John Doe<span style="color: #0000ff"></</span><span style="color: #800000">span</span><span style="color: #0000ff">></span> |
|
|
<span style="color: #0000ff"><</span><span style="color: #800000">span</span> <span style="color: #ff0000">class</span><span style="color: #0000ff">="arrow"</span><span style="color: #0000ff">></</span><span style="color: #800000">span</span><span style="color: #0000ff">></span> |
|
|
<span style="color: #0000ff"></</span><span style="color: #800000">a</span><span style="color: #0000ff">></span> |
Once that was done, I was able to use the API to get at the user’s picture:
|
|
<span style="color: #0000ff">protected</span> <span style="color: #0000ff">void</span> Page_PreRender(<span style="color: #0000ff">object</span> sender, EventArgs e) |
|
|
<span style="color: #008000">// Profile picture</span> |
|
|
SPList userInfoList = SPContext.Current.Web.GetCatalog(SPListTemplateType.UserInformation); |
|
|
SPListItem userProfileItem = userInfoList.GetItemById(SPContext.Current.Web.CurrentUser.ID); |
|
|
<span style="color: #0000ff">if</span> (userProfileItem[<span style="color: #006080">"Picture"</span>] == <span style="color: #0000ff">null</span> || <span style="color: #0000ff">string</span>.IsNullOrEmpty(userProfileItem[<span style="color: #006080">"Picture"</span>].ToString())) |
|
|
<span style="color: #008000">// Use default picture (or replace with another)</span> |
|
|
imageProfilePicture.ImageUrl = <span style="color: #006080">"/_layouts/images/PERSON.GIF"</span>; |
|
|
<span style="color: #0000ff">else</span> |
|
|
SPFieldUrlValue <span style="color: #0000ff">value</span> = <span style="color: #0000ff">new</span> SPFieldUrlValue(userProfileItem[<span style="color: #006080">"Picture"</span>].ToString()); |
|
|
imageProfilePicture.ImageUrl = <span style="color: #0000ff">value</span>.Url; |
Displaying the User’s Name
The user name is pretty easy to deconstruct. The PersonalActions menu uses the PostCacheSubstitutionText control to render the user name and insert it into the Welcome menu’s controls collection (code below from Reflector):
|
|
PostCacheSubstitutionText child = <span style="color: #0000ff">new</span> PostCacheSubstitutionText(); |
|
|
<span style="color: #0000ff">if</span> (flag) |
|
|
child.TextType = PostCacheSubstitutionTextType.UserName; |
|
|
<span style="color: #0000ff">else</span> |
|
|
child.TextType = PostCacheSubstitutionTextType.WelcomeUser; |
|
|
child.MaximumLength = maxChar; |
|
|
<span style="color: #0000ff">base</span>.MenuControl.UseShortId = <span style="color: #0000ff">true</span>; |
|
|
<span style="color: #0000ff">base</span>.MenuControl.Controls.Add(child); |
The PostCacheSubstitutionText control will prevent the username from being cached on the server as part of output cache settings, so that if a user uses the Sign in as a Different User menu item, they will always see the current username instead of a cached one. You can play with the PostCacheSubstitutionTextType to change how the username is displayed.
In order to insert this text into our menu, I added a PlaceHolder control into the ASCX markup, and then added the PostCacheSubstitutionText control to the PlaceHolder’s controls collection in code-behind. I replced the John Doe text in the markup with this:
|
|
<span style="color: #0000ff"><</span><span style="color: #800000">a</span> <span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span> <span style="color: #ff0000">class</span><span style="color: #0000ff">="profile_btn"</span><span style="color: #0000ff">></span> |
|
|
<span style="color: #0000ff"><</span><span style="color: #800000">span</span> <span style="color: #ff0000">class</span><span style="color: #0000ff">="image"</span><span style="color: #0000ff">><</span><span style="color: #800000">asp:Image</span> <span style="color: #ff0000">ID</span><span style="color: #0000ff">="imageProfilePicture"</span> <span style="color: #ff0000">runat</span><span style="color: #0000ff">="server"</span> <span style="color: #ff0000">Width</span><span style="color: #0000ff">="20px"</span> <span style="color: #ff0000">Height</span><span style="color: #0000ff">="20px"</span> <span style="color: #0000ff">/></</span><span style="color: #800000">span</span><span style="color: #0000ff">></span> |
|
|
<span style="color: #0000ff"><</span><span style="color: #800000">span</span> <span style="color: #ff0000">class</span><span style="color: #0000ff">="name"</span><span style="color: #0000ff">><</span><span style="color: #800000">asp:PlaceHolder</span> <span style="color: #ff0000">ID</span><span style="color: #0000ff">="placeHolderWelcomeName"</span> <span style="color: #ff0000">runat</span><span style="color: #0000ff">="server"</span><span style="color: #0000ff">></</span><span style="color: #800000">asp:PlaceHolder</span><span style="color: #0000ff">></</span><span style="color: #800000">span</span><span style="color: #0000ff">></span> |
|
|
<span style="color: #0000ff"><</span><span style="color: #800000">span</span> <span style="color: #ff0000">class</span><span style="color: #0000ff">="arrow"</span><span style="color: #0000ff">></</span><span style="color: #800000">span</span><span style="color: #0000ff">></span> |
|
|
<span style="color: #0000ff"></</span><span style="color: #800000">a</span><span style="color: #0000ff">></span> |
I then added the following lines to the PreRender event:
|
|
<span style="color: #008000">// Username</span> |
|
|
PostCacheSubstitutionText welcomeText = <span style="color: #0000ff">new</span> PostCacheSubstitutionText(); |
|
|
welcomeText.TextType = PostCacheSubstitutionTextType.UserName; |
|
|
placeHolderWelcomeName.Controls.Add(welcomeText); |
Summary
In this post, we deconstructed the OOB welcome menu control, figured out how to get the user’s profile picture, and got the user’s display name into the menu.
Our ASCX markup so far is:
|
|
<span style="background-color: #ffff00"><%@ Assembly Name="$SharePoint.Project.AssemblyFullName$" %></span> |
|
|
<span style="background-color: #ffff00"><%@ Assembly Name="Microsoft.Web.CommandUI, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %></span> |
|
|
<span style="background-color: #ffff00"><%@ Register Tagprefix="SharePoint" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %></span> |
|
|
<span style="background-color: #ffff00"><%@ Register Tagprefix="Utilities" Namespace="Microsoft.SharePoint.Utilities" Assembly="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %></span> |
|
|
<span style="background-color: #ffff00"><%@ Register Tagprefix="asp" Namespace="System.Web.UI" Assembly="System.Web.Extensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" %></span> |
|
|
<span style="background-color: #ffff00"><%@ Import Namespace="Microsoft.SharePoint" %></span> |
|
|
<span style="background-color: #ffff00"><%@ Register Tagprefix="WebPartPages" Namespace="Microsoft.SharePoint.WebPartPages" Assembly="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %></span> |
|
|
<span style="background-color: #ffff00"><%@ Control Language="C#" AutoEventWireup="true" CodeBehind="CustomWelcomeMenuControl.ascx.cs" Inherits="CustomWelcomeMenu.ControlTemplates.CustomWelcomeMenu.CustomWelcomeMenuControl" %></span> |
|
|
<span style="color: #0000ff"><</span><span style="color: #800000">div</span> <span style="color: #ff0000">class</span><span style="color: #0000ff">="header"</span><span style="color: #0000ff">></span> |
|
|
<span style="color: #0000ff"><</span><span style="color: #800000">img</span> <span style="color: #ff0000">class</span><span style="color: #0000ff">="header-logo"</span> <span style="color: #ff0000">src</span><span style="color: #0000ff">="/images/header_logo.png"</span> <span style="color: #ff0000">alt</span><span style="color: #0000ff">=""</span> <span style="color: #ff0000">width</span><span style="color: #0000ff">="169"</span> <span style="color: #ff0000">height</span><span style="color: #0000ff">="78"</span> <span style="color: #0000ff">/></span> |
|
|
<span style="color: #0000ff"><</span><span style="color: #800000">div</span> <span style="color: #ff0000">class</span><span style="color: #0000ff">="header-bar"</span><span style="color: #0000ff">></span> |
|
|
<span style="color: #0000ff"><</span><span style="color: #800000">div</span> <span style="color: #ff0000">class</span><span style="color: #0000ff">="profile_menu"</span><span style="color: #0000ff">></span> |
|
|
<span style="color: #0000ff"><</span><span style="color: #800000">a</span> <span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span> <span style="color: #ff0000">class</span><span style="color: #0000ff">="profile_btn"</span><span style="color: #0000ff">></span> |
|
|
<span style="color: #0000ff"><</span><span style="color: #800000">span</span> <span style="color: #ff0000">class</span><span style="color: #0000ff">="image"</span><span style="color: #0000ff">><</span><span style="color: #800000">asp:Image</span> <span style="color: #ff0000">ID</span><span style="color: #0000ff">="imageProfilePicture"</span> <span style="color: #ff0000">runat</span><span style="color: #0000ff">="server"</span> <span style="color: #ff0000">Width</span><span style="color: #0000ff">="20px"</span> <span style="color: #ff0000">Height</span><span style="color: #0000ff">="20px"</span> <span style="color: #0000ff">/></</span><span style="color: #800000">span</span><span style="color: #0000ff">></span> |
|
|
<span style="color: #0000ff"><</span><span style="color: #800000">span</span> <span style="color: #ff0000">class</span><span style="color: #0000ff">="name"</span><span style="color: #0000ff">><</span><span style="color: #800000">asp:PlaceHolder</span> <span style="color: #ff0000">ID</span><span style="color: #0000ff">="placeHolderWelcomeName"</span> <span style="color: #ff0000">runat</span><span style="color: #0000ff">="server"</span><span style="color: #0000ff">></</span><span style="color: #800000">asp:PlaceHolder</span><span style="color: #0000ff">></</span><span style="color: #800000">span</span><span style="color: #0000ff">></span> |
|
|
<span style="color: #0000ff"><</span><span style="color: #800000">span</span> <span style="color: #ff0000">class</span><span style="color: #0000ff">="arrow"</span><span style="color: #0000ff">></</span><span style="color: #800000">span</span><span style="color: #0000ff">></span> |
|
|
<span style="color: #0000ff"></</span><span style="color: #800000">a</span><span style="color: #0000ff">></span> |
|
|
<span style="color: #0000ff"><</span><span style="color: #800000">div</span> <span style="color: #ff0000">class</span><span style="color: #0000ff">="profile_dropdown"</span><span style="color: #0000ff">></span> |
|
|
<span style="color: #0000ff"><</span><span style="color: #800000">div</span> <span style="color: #ff0000">class</span><span style="color: #0000ff">="dropdown_bkgrd"</span><span style="color: #0000ff">></span> |
|
|
<span style="color: #0000ff"><</span><span style="color: #800000">ul</span><span style="color: #0000ff">></span> |
|
|
<span style="color: #0000ff"><</span><span style="color: #800000">li</span><span style="color: #0000ff">></span>Edit Profile<span style="color: #0000ff"></</span><span style="color: #800000">li</span><span style="color: #0000ff">></span> |
|
|
<span style="color: #0000ff"><</span><span style="color: #800000">li</span><span style="color: #0000ff">></span>My Site<span style="color: #0000ff"></</span><span style="color: #800000">li</span><span style="color: #0000ff">></span> |
|
|
<span style="color: #0000ff"><</span><span style="color: #800000">li</span><span style="color: #0000ff">></span>Log Out<span style="color: #0000ff"></</span><span style="color: #800000">li</span><span style="color: #0000ff">></span> |
|
|
<span style="color: #0000ff"><</span><span style="color: #800000">li</span><span style="color: #0000ff">></span>Sign in as a Different User<span style="color: #0000ff"></</span><span style="color: #800000">li</span><span style="color: #0000ff">></span> |
|
|
<span style="color: #0000ff"></</span><span style="color: #800000">ul</span><span style="color: #0000ff">></span> |
|
|
<span style="color: #0000ff"></</span><span style="color: #800000">div</span><span style="color: #0000ff">></span> |
|
|
<span style="color: #0000ff"></</span><span style="color: #800000">div</span><span style="color: #0000ff">></span> |
|
|
<span style="color: #0000ff"></</span><span style="color: #800000">div</span><span style="color: #0000ff">></span> |
|
|
<span style="color: #0000ff"></</span><span style="color: #800000">div</span><span style="color: #0000ff">></span> |
|
|
<span style="color: #0000ff"></</span><span style="color: #800000">div</span><span style="color: #0000ff">></span> |
Our ASCX code-behind so far is:
|
|
<span style="color: #0000ff">using</span> System; |
|
|
<span style="color: #0000ff">using</span> System.Web.UI; |
|
|
<span style="color: #0000ff">using</span> System.Web.UI.WebControls; |
|
|
<span style="color: #0000ff">using</span> System.Web.UI.WebControls.WebParts; |
|
|
<span style="color: #0000ff">using</span> Microsoft.SharePoint; |
|
|
<span style="color: #0000ff">using</span> Microsoft.SharePoint.WebControls; |
|
|
<span style="color: #0000ff">namespace</span> CustomWelcomeMenu.ControlTemplates.CustomWelcomeMenu |
|
|
<span style="color: #0000ff">public</span> <span style="color: #0000ff">partial</span> <span style="color: #0000ff">class</span> CustomWelcomeMenuControl : UserControl |
|
|
<span style="color: #0000ff">protected</span> <span style="color: #0000ff">void</span> Page_PreRender(<span style="color: #0000ff">object</span> sender, EventArgs e) |
|
|
<span style="color: #008000">// Username</span> |
|
|
PostCacheSubstitutionText welcomeText = <span style="color: #0000ff">new</span> PostCacheSubstitutionText(); |
|
|
welcomeText.TextType = PostCacheSubstitutionTextType.UserName; |
|
|
placeHolderWelcomeName.Controls.Add(welcomeText); |
|
|
<span style="color: #008000">// Profile picture</span> |
|
|
SPList userInfoList = SPContext.Current.Web.GetCatalog(SPListTemplateType.UserInformation); |
|
|
SPListItem userProfileItem = userInfoList.GetItemById(SPContext.Current.Web.CurrentUser.ID); |
|
|
<span style="color: #0000ff">if</span> (userProfileItem[<span style="color: #006080">"Picture"</span>] == <span style="color: #0000ff">null</span> || <span style="color: #0000ff">string</span>.IsNullOrEmpty(userProfileItem[<span style="color: #006080">"Picture"</span>].ToString())) |
|
|
<span style="color: #008000">// Use default picture (or replace with another)</span> |
|
|
imageProfilePicture.ImageUrl = <span style="color: #006080">"/_layouts/images/PERSON.GIF"</span>; |
|
|
<span style="color: #0000ff">else</span> |
|
|
SPFieldUrlValue <span style="color: #0000ff">value</span> = <span style="color: #0000ff">new</span> SPFieldUrlValue(userProfileItem[<span style="color: #006080">"Picture"</span>].ToString()); |
|
|
imageProfilePicture.ImageUrl = <span style="color: #0000ff">value</span>.Url; |
Next, check out Part 2, where we learn how to display links to My Site and My Profile.















![CropperCapture[2] CropperCapture[2]](http://www.lifeonplanetgroove.com/blog/wp-content/uploads/2010/10/CropperCapture2_thumb.gif)



Hey Adam,
Nice Blog, good job!
Hi Excellent article. I am also same kind of requirement. Can you please provide javascript and css files i.e Expading the menu.
Pingback: HowTO: Customize WELCOME menu items « Working with SharePoint