Part 2 – Edit Profile and My Site links
A project I am working on called for a custom implementation of the SharePoint Welcome menu control. The replacement control needed to provide the following:
- Implement the look and behaviors that the designers created.
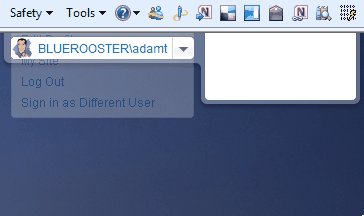
- Exclude some default SharePoint menu items (such as My Regional Settings).
- Reuse some existing SharePoint menu items (such as Sign Out/Sign in as a Different User).
- Allow for the addition of other custom menu items in the future.
- Display thumbnail of the user’s profile picture.
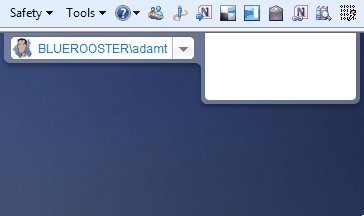
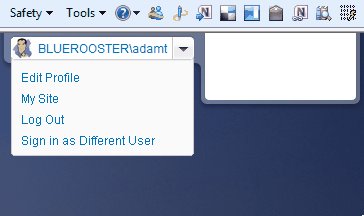
I had to create a control that looked and behaved like the following:
The designers came up with some clean, semantic markup married with some jquery, for me to start from:
|
1 |
<span style="color: #0000ff"><</span><span style="color: #800000">div</span> <span style="color: #ff0000">class</span><span style="color: #0000ff">="header"</span><span style="color: #0000ff">></span> |
|
1 |
<span style="color: #0000ff"><</span><span style="color: #800000">img</span> <span style="color: #ff0000">class</span><span style="color: #0000ff">="header-logo"</span> <span style="color: #ff0000">src</span><span style="color: #0000ff">="/images/header_logo.png"</span> <span style="color: #ff0000">alt</span><span style="color: #0000ff">=""</span> <span style="color: #ff0000">width</span><span style="color: #0000ff">="169"</span> <span style="color: #ff0000">height</span><span style="color: #0000ff">="78"</span> <span style="color: #0000ff">/></span> |
|
1 |
<span style="color: #0000ff"><</span><span style="color: #800000">div</span> <span style="color: #ff0000">class</span><span style="color: #0000ff">="header-bar"</span><span style="color: #0000ff">></span> |
|
1 |
<span style="color: #0000ff"><</span><span style="color: #800000">div</span> <span style="color: #ff0000">class</span><span style="color: #0000ff">="profile_menu"</span><span style="color: #0000ff">></span> |
|
1 |
<span style="color: #0000ff"><</span><span style="color: #800000">a</span> <span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span> <span style="color: #ff0000">class</span><span style="color: #0000ff">="profile_btn"</span><span style="color: #0000ff">></span> |
|
1 |
<span style="color: #0000ff"><</span><span style="color: #800000">span</span> <span style="color: #ff0000">class</span><span style="color: #0000ff">="image"</span><span style="color: #0000ff">><</span><span style="color: #800000">img</span> <span style="color: #ff0000">src</span><span style="color: #0000ff">=""</span> <span style="color: #ff0000">style</span><span style="color: #0000ff">="width:20px;height:20px"</span> <span style="color: #0000ff">/></</span><span style="color: #800000">span</span><span style="color: #0000ff">></span> |
|
1 |
<span style="color: #0000ff"><</span><span style="color: #800000">span</span> <span style="color: #ff0000">class</span><span style="color: #0000ff">="name"</span><span style="color: #0000ff">></span>John Doe<span style="color: #0000ff"></</span><span style="color: #800000">span</span><span style="color: #0000ff">></span> |
|
1 |
<span style="color: #0000ff"><</span><span style="color: #800000">span</span> <span style="color: #ff0000">class</span><span style="color: #0000ff">="arrow"</span><span style="color: #0000ff">></</span><span style="color: #800000">span</span><span style="color: #0000ff">></span> |
|
1 |
<span style="color: #0000ff"></</span><span style="color: #800000">a</span><span style="color: #0000ff">></span> |
|
1 |
<span style="color: #0000ff"><</span><span style="color: #800000">div</span> <span style="color: #ff0000">class</span><span style="color: #0000ff">="profile_dropdown"</span><span style="color: #0000ff">></span> |
|
1 |
<span style="color: #0000ff"><</span><span style="color: #800000">div</span> <span style="color: #ff0000">class</span><span style="color: #0000ff">="dropdown_bkgrd"</span><span style="color: #0000ff">></span> |
|
1 |
<span style="color: #0000ff"><</span><span style="color: #800000">ul</span><span style="color: #0000ff">></span> |
|
1 |
<span style="color: #0000ff"><</span><span style="color: #800000">li</span><span style="color: #0000ff">></span>Edit Profile<span style="color: #0000ff"></</span><span style="color: #800000">li</span><span style="color: #0000ff">></span> |
|
1 |
<span style="color: #0000ff"><</span><span style="color: #800000">li</span><span style="color: #0000ff">></span>My Site<span style="color: #0000ff"></</span><span style="color: #800000">li</span><span style="color: #0000ff">></span> |
|
1 |
<span style="color: #0000ff"><</span><span style="color: #800000">li</span><span style="color: #0000ff">></span>Log Out<span style="color: #0000ff"></</span><span style="color: #800000">li</span><span style="color: #0000ff">></span> |
|
1 |
<span style="color: #0000ff"><</span><span style="color: #800000">li</span><span style="color: #0000ff">></span>Sign in as a Different User<span style="color: #0000ff"></</span><span style="color: #800000">li</span><span style="color: #0000ff">></span> |
|
1 |
<span style="color: #0000ff"></</span><span style="color: #800000">ul</span><span style="color: #0000ff">></span> |
|
1 |
<span style="color: #0000ff"></</span><span style="color: #800000">div</span><span style="color: #0000ff">></span> |
|
1 |
<span style="color: #0000ff"></</span><span style="color: #800000">div</span><span style="color: #0000ff">></span> |
|
1 |
<span style="color: #0000ff"></</span><span style="color: #800000">div</span><span style="color: #0000ff">></span> |
|
1 |
<span style="color: #0000ff"></</span><span style="color: #800000">div</span><span style="color: #0000ff">></span> |
|
1 |
<span style="color: #0000ff"></</span><span style="color: #800000">div</span><span style="color: #0000ff">></span> |
This is part 2 of a three part series.
















![CropperCapture[2] CropperCapture[2]](http://www.lifeonplanetgroove.com/blog/wp-content/uploads/2010/10/CropperCapture2_thumb.gif)