Working with Apps and the REST API in SharePoint 2013, you’ll at some point come across the need to check if the current user has a particular permission level. In CSOM/JSOM, the API is pretty straightforward, but in the REST API, the approach is a bit backwards. Read on to see how to do it…
Overview
When developing a SharePoint App in the new Cloud App Model (CAM), inevitably you’ll want to proactively check user permissions. In the SharePoint JavaScript Object Model, the API is pretty self explanatory. You ask SharePoint for the effectiveBasePermissions on a list item, list, or web, get returned an SP.BasePermissions object, and then check the .has() method for a particular SP.PermissionKind value (nice that there isn’t a SharePoint 2013 page for this enumeration). Andy Burns has a great article on how to do this, with code similar to the following:
|
1 2 3 4 5 6 7 |
function success(sender, args) { var permissions = web.get_effectiveBasePermissions(); if (permissions.has(SP.PermissionKind.manageLists)) { // ... } } |
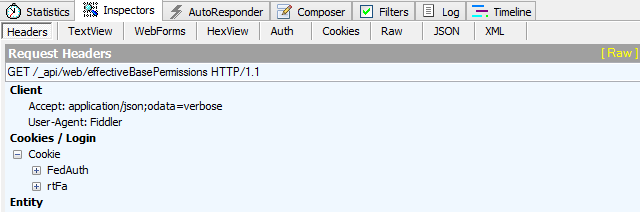
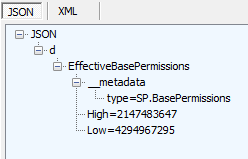
In the SharePoint REST API, if you call the permission end points, such as effectiveBasePermissions (_api/web/effectiveBasePermissions) or getUserEffectivePermissions (_api/web/getUserEffectivePermissions(@username)), you’ll get back a JSON or XML response with two properties, High and Low (see response from Fiddler below).
This post describes what to do with these values.
What are the High and Low Values?
These represent higher and lower 32bit integer parts of a 64bit bitmasked combination of permissions. When first looking at the SP.BasePermissions object and its methods, I thought that the .hasPermissions() method was just what I needed, since it takes High and Low parameters. My first logical attempt at checking permissions was to try the following:
- Create a new SP.BasePermissions object.
- Set the permission to check using the
.set()method. - Pass in my returned High and Low values to the
.hasPermissions()method.
|
1 2 3 4 5 |
function success(data){ var permissions = new SP.BasePermissions(); permissions.set(SP.PermissionKind.manageLists); var hasPermission = permissions.hasPermissions(data.d.EffectiveBasePermissions.High, data.d.EffectiveBasePermissions.Low); } |
But that didn’t yield the results I expected. The method would return false, even for things I knew I had permissions for. Something wasn’t right in the guts of the BasePermissions object.
After struggling for a bit, I had to reverse my thinking and go outside the expected api. What I really needed to do was to load a new SP.BasePermissions object with my High and Low values, and then call the .has() method similar to the JSOM/CSOM approach. However the .set() method only takes an SP.PermissionKind value, and the constructor takes no parameters. Finally I looked inside the minified javascript file and found the .fromJson() that essentially expects a JSON object with High and Low properties on it.
If I passed my returned object into this method, I could get the BasePermissions object initialized, and then check against this object for my desired permissions. Bingo, this worked great:
|
1 2 3 4 5 6 |
function success(data) { var permissions = new SP.BasePermissions(); permissions.fromJson(data.d.EffectiveBasePermissions); var hasPermission = permissions.has(SP.PermissionKind.manageLists); } |
Conclusion
Use the .fromJson() method of a new SP.BasePermissions object to load it with your current permissions, and then use the .has() method to check for specific permissions.