If you’ve used the InfoPath Contact Selector before, you might have seen that it does not support validation like other InfoPath controls do. There is no option on the Properties dialog for the control to make it a required field. To work around this, I used a combination of rules and conditional formatting to prevent the form from being submitted if the control does not have a value.
The easiest way to do this is to create conditional rules in the Submit Options dialog:
- Configure your form and add a Contact Selector control (see this article for instructions).
- Go to Tools > Submit Options.
- Make sure that Allow Users to Submit this Form is checked.
- Click the option to Perform custom action using rules.
- Click the Rules… button.
- In the Rules dialog, click the Add… button.
- In the Rule dialog, click the Set Condition… button.
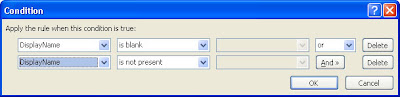
- In the Condition dialog, pull down the first dropdown, choose Select a field or group…, and drill down and choose the DisplayName field from your data connection. Select is blank in the second dropdown.
- Click the And> button to add a second condition.
- In the last dropdown on the first condition, change it from And to Or.
- In the second condition, select the DisplayName field again, and choose is not present for the condition. Your two conditions should look like this:
-

- Click OK. In the Rule dialog, do not add any Actions. Check the box to Stop processing rules when this rule finishes.
- Make sure that this rule appears first in the list of Rules.
The only downside to this approach is that there is no visual to the user, since InfoPath Forms Services does not support showing a dialog message. The form will just not do anything. To get an even better user experience, You can hide the Submit option from the Toolbar, and use your own Submit buttons with Conditional Formatting:
- Drag a button on the page.
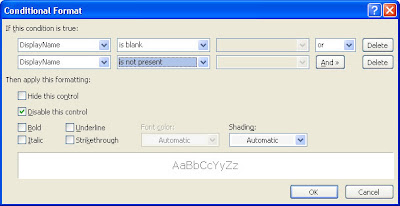
- Right-click and choose Conditional Formatting….
- Click Add… to add conditions.
- In the Condition dialog, add the two conditions in steps 8-11 above, and choose Disable this Control.

Now, your submit button will be disabled until the user picks a person.















ok, how can the user know whats going on. there are no visual signs like asterix that indicates what he have to do ;)))
Hey Ronko, I just posted an article that describes how to do this and also includes visual signs for the users. It’s a no code solution.
http://www.myriadtech.com.au/blog/Alana/Lists/Posts/Post.aspx?ID=14