When debugging a SharePoint 2013 App project in Visual Studio 2012 or 2013, the default web browser set for Windows will be opened. Often you may want this to be changed to a different browser for a better and more streamlined debugging experience. Read on to see how to change this…
Overview
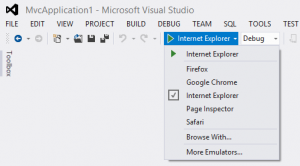
I normally use Google Chrome as my default browser for Windows. It’s fast, I love the extensions, and I use apps like TweetDeck all the time. However, when developing and debugging SharePoint 2013 Apps, Visual Studio will launch that same Windows default browser, which is not ideal. For SharePoint App projects, it’s a much better debugging experience to use Internet Explorer: you can set breakpoints in your javascript files in Visual Studio, and IE will automatically break into the powerful VS debugger; when you close the IE window, Visual Studio will know you are done with your debug session, etc. For regular web projects, you can do this from the Browser Switcher toolbar button:
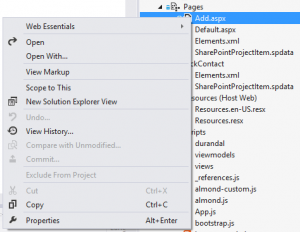
Unfortunately, SharePoint projects don’t expose this, neither do they expose a Browse With… right-click menu item on .aspx or .html files in the Solution Explorer.
The Workaround
To change the default browser for debugging SharePoint 2013 App projects, you have to create a dummy web project in Visual Studio and change the default browser there. Since the setting will persist as an IDE development preference (similar to selecting C# as your default development preference when starting Visual Studio for the first time).
Here are the steps to do it:
- Open a new instance of Visual Studio.
- From the File menu, select New > Project…
- In the New Project dialog, choose Web under Templates, and select any of the Web Forms or MVC Web Application templates.
- Give it a name, like DefaultBrowserSwitcher (you might have to reopen this at some point, see note later).
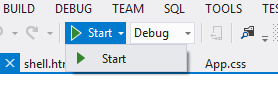
- Once the project is open, select the dropdown next to the Start button on the Standard Toolbar.
- Choose the Browse With… option.
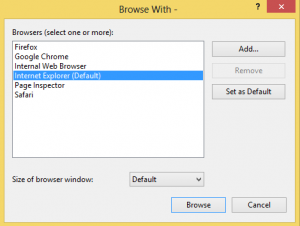
- In the Browse With dialog, click Internet Explorer, and choose the Set as Default button.
- Click the Browse button, and then close the browser window when it opens.
- Close this instance of Visual Studio and also any instances of Visual Studio you have open for your SharePoint App projects.
- Open your SharePoint App project.
- Hit F5 – Your app will open Internet Explorer now instead!
Note:
This setting is persistent across all your Visual Studio projects. If you change it to something else while working on another WebForms/MVC project, it’ll affect your SharePoint projects. Also, you may have to repeat this step if you install Visual Studio patches or updates, as it will reset some of your development environment settings.




















THANK YOU. Ever so much.
Very userful.thanks