When developing a custom composed look in SharePoint 2013, you can specify the font scheme to use via the .spfont file. In the Change the Look page, you can see previews of your fonts in action. For standard fonts, there isn’t anything extra to do, but for web fonts, you can specify font preview images to give your theme a little more polish. This post will show you how to create those preview images of your web fonts.
Overview
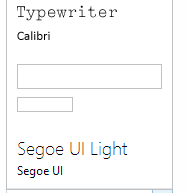
When selecting a theme from the Change the Look page in SharePoint 2013, in the lower left corner, you can see all the available font schemes with previews of the main fonts in the scheme. There is a primary font (shown larger) and a secondary font (shown a little smaller). If you create your own scheme and reference a web font, your font previews will look a little ugly (mine is the one in the middle with the empty boxes):
To see how these previews work, let’s look at a snippet of a standard font in a .spfont file. This would be a normal font like Arial, Helvetica, Sans Serif, Segoe UI, etc., that you would expect to already be installed on a client machine.
|
1 2 3 4 5 |
<s:fontSlot name="body"> <s:latin typeface="Segoe UI" /> <s:ea typeface="" /> <s:cs typeface="Segoe UI" /> </s:fontSlot> |
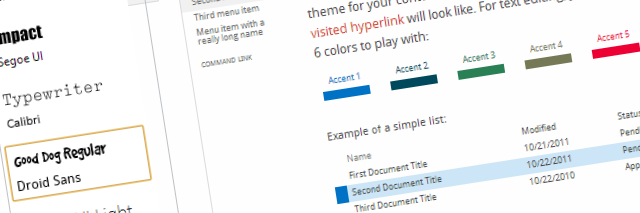
For these standard fonts, nothing else is required, and the font preview will render the actual text in that particular font. In the picture below, I’ve selected the text Segoe UI with my mouse (it’s real text), but Impact is a web font and so renders as an image instead.

When you reference a web font in a .spfont file, you specify the locations of several files (.eot, .svg, .woff, .ttf, etc.) as well as the locations of two preview images, largeimgsrc and smallimgsrc. For web fonts, these two images are used to render previews of those fonts.
|
1 2 3 4 5 |
<s:fontSlot name="body"> <s:latin typeface="Bodoni Book" eotsrc="/_layouts/15/fonts/BodoniBook.eot" woffsrc="/_layouts/15/fonts/BodoniBook.woff" ttfsrc="/_layouts/15/fonts/BodoniBook.ttf" svgsrc="/_layouts/15/fonts/BodoniBook.svg" largeimgsrc="/_layouts/15/fonts/BodoniBookLarge.png" smallimgsrc="/_layouts/15/fonts/BodoniBookSmall.png" /> <s:ea typeface="" /> <s:cs typeface="Segoe UI" /> </s:fontSlot> |
Dimensions
The preview images have the following standard pixel dimensions:
- largeimgsrc: 109 x 16
- smallimgsrc: 75 x 10
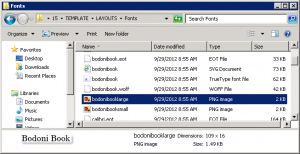
For the out-of-box web fonts that ship with SharePoint 2013, you can see these preview images in the \15\TEMPLATE\LAYOUTS\Fonts directory.
To create the preview images, I use a program like Paint.Net. I first install the TTF TrueType version of my web font on my machine, then I create a new image with the proper dimensions in Paint.Net, and then I use the Text tool to add text, choose my font, and get the sizing right so it fills up the image nicely.
Once you’ve created your preview images, and deployed them either to the SharePoint hive or the content database (e,g, SiteAssets library), you can edit your .spfont file and point largeimgsrc and smallimgsrc to the site relative urls to those files.
SharePoint Bug Alert:
It appears that the largeimgsrc and smallimgsrc attributes don’t get parsed correctly if there are any spaces in your urls (the spaces gets double url encoded to %2520). I think this is a bug, so this means avoid storing your previews in the Style Library until this is fixed.
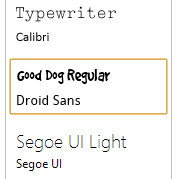
When that is all done, your font previews will look a whole lot more polished now: